
AI Enablement
Role
Content Designer
Content Strategist
Technical Writer
Duration
Q4 2024—Q4 2025
Tools
Mural
Figma
Low-code web builder
Team
Chief Information Officer
Communications Lead
IBM AI Product Leads
IBM AI Technical Developers
IBM
Content Lead
I served as a Content Designer and Strategist for the Transformation & Operations team, where I worked on building an in-depth content experience for developers to enable them to onboard their applications to our internal AI technology, and learn more about how to integrate AI into their products.
I have to say, this has been one of the most challenging projects I’ve ever worked on, but it has also been one of the most satisfying. I created an entire site dedicated to AI at IBM with the goal of transforming the business—starting internally. I drafted site ideas and explorations, researched existing content, wrote new content, built a web experience, and collaborated cross-functionally across teams.
Context
Problem
Process
📋 Overview
When the demand for consumer AI skyrocketed after the success of ChatGPT, it was imperative that we acted quickly to upskill IBMers in our AI technologies and explain how they could leverage IBM AI in their work. There were resources available to help, but they were scattered around our web ecosystem and in need of updates.
👩💻 Stakeholders
For this project, I designed and wrote with the technical IBMer in mind. I had the chance to gather feedback from developers and share my ideas with them, and was in constant contact with Transformation & Operations leadership, sharing proposals and drafts regularly for feedback. Leadership also helped me understand the AI onboarding process, critical points of failure, and the current state of the content.
⚡ The challenge: How can I make it easier for technical and non-technical IBMers to learn about AI, understand watsonx, and onboard their products to the watsonx platform?
Information on how to onboard an application to our AI technology was spread throughout the web ecosystem. Instructions on the process were unclear, long, and complex.
🔍 Research
My first task was to take inventory of the content that was already live. I documented what the content was about and took note of where it was placed within the ecosystem. With the help of leadership, I gathered insights into a running note.
I also researched how the current onboarding process worked and the steps a user had to take to successfully onboard their application. I documented design flaws, unclear instructions, and ghost content.
✏️ Exploration
After taking inventory, I created a Mural board to outline the content topics, and how they fit into the grand scheme of the onboarding process.
I then started to explore what a new content architecture could look like. I brainstormed different ways of organizing the information, organized by logical flow, importance, and necessity. Throughout this process, I provided feedback to leadership about the state of the content, what didn’t make sense, what was duplicated, and what was conflicting. Through each iteration, the site organization became more focused.
Write
🧠 Philosophy
As stated above, I was given freedom on how to best improve the onboarding content. Having a background in technical writing, I set out to craft instructions with these principles in mind:
Writing should clearly state its purpose and function.
Language should be written plainly, not relying on user assumption.
Content complexity should match the audience’s understanding.
Jargon must be avoided and technical terms should be defined.
Visual and textual context should always be given.
Content must be accessible to persons of all abilities.
✒️ Draft
I designed the content architecture according to common UX laws and wrote copy in plain language, defining technical terms when needed. When creative copy was needed, I was given the freedom to craft the wording. I created new content to fill any instructional gaps I identified.
As far as the instructional copy that already existed, it needed to be updated. It contained broken links, unclear steps, and vague explanations and outcomes. I corrected all outdated links, re-wrote steps, and chunked instructions by logic (Miller’s Law) to increase processing ability and reduce choice fatigue (Hick’s Law).
Informational sections of copy were designed with the Aesthetic-Usability effect and Jakob’s Law in mind. I organized information according to how other internal sites and resources were already designed.
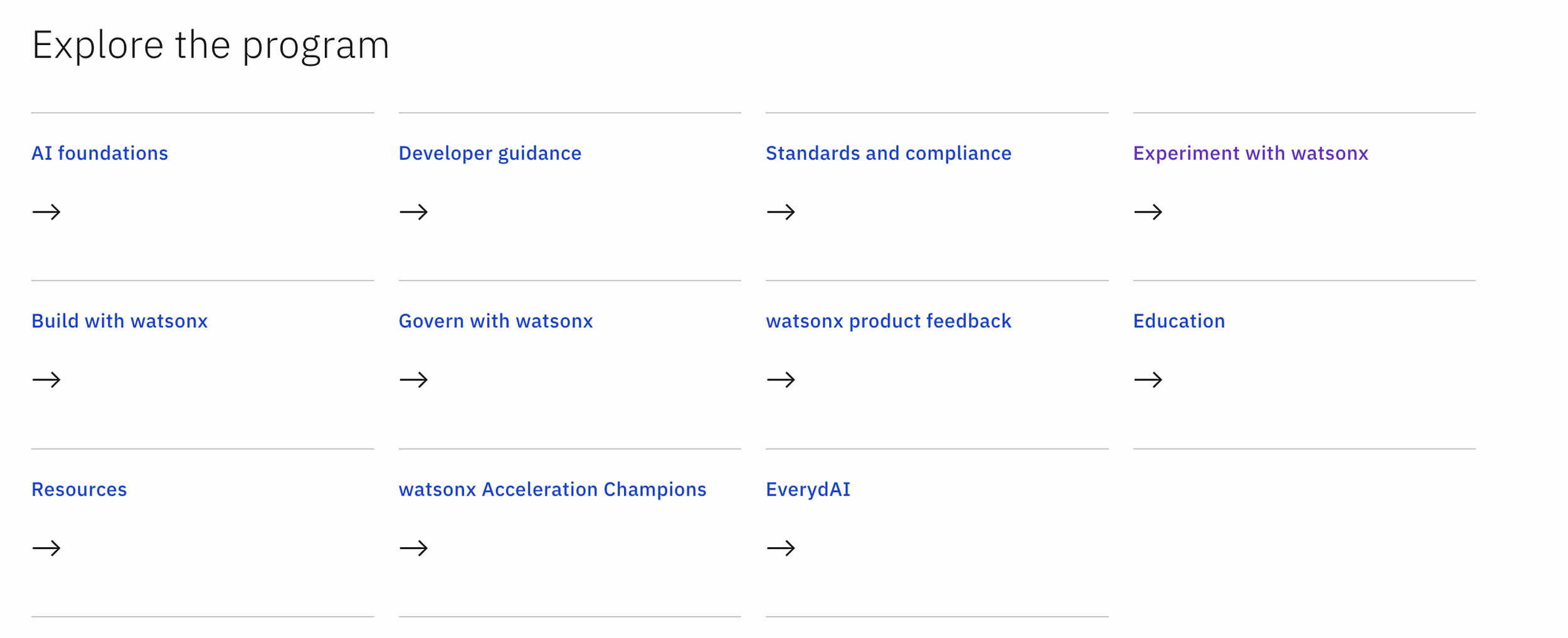
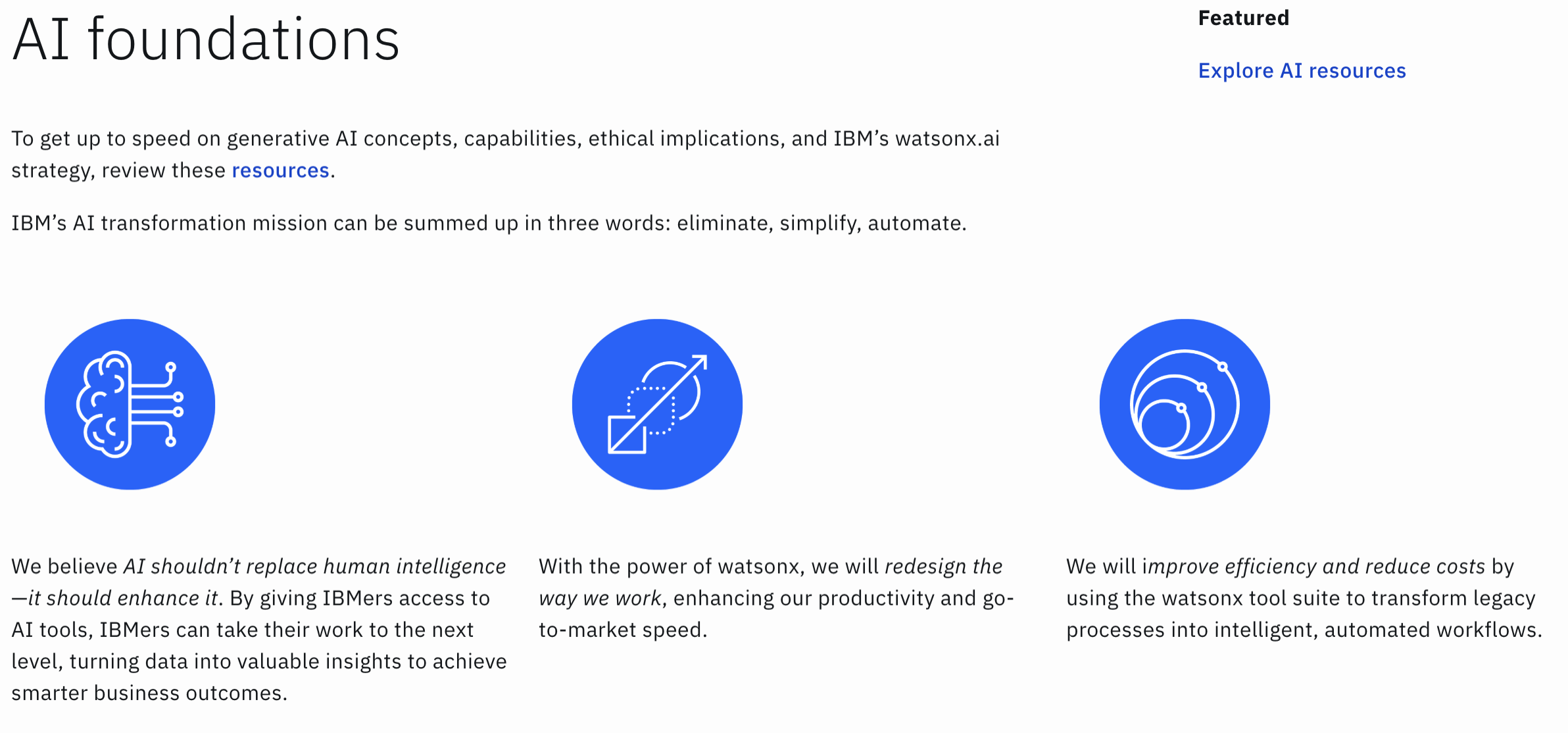
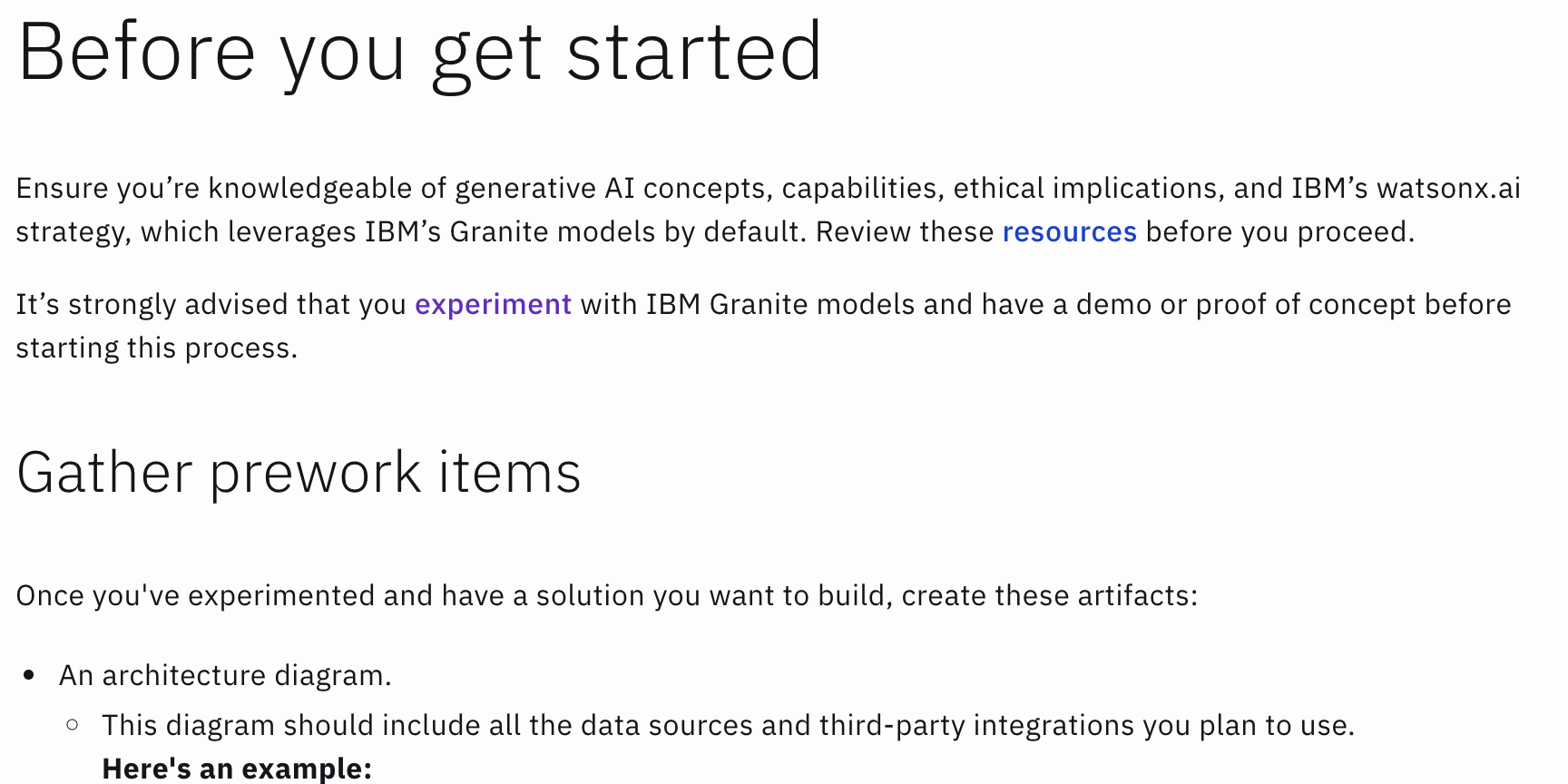
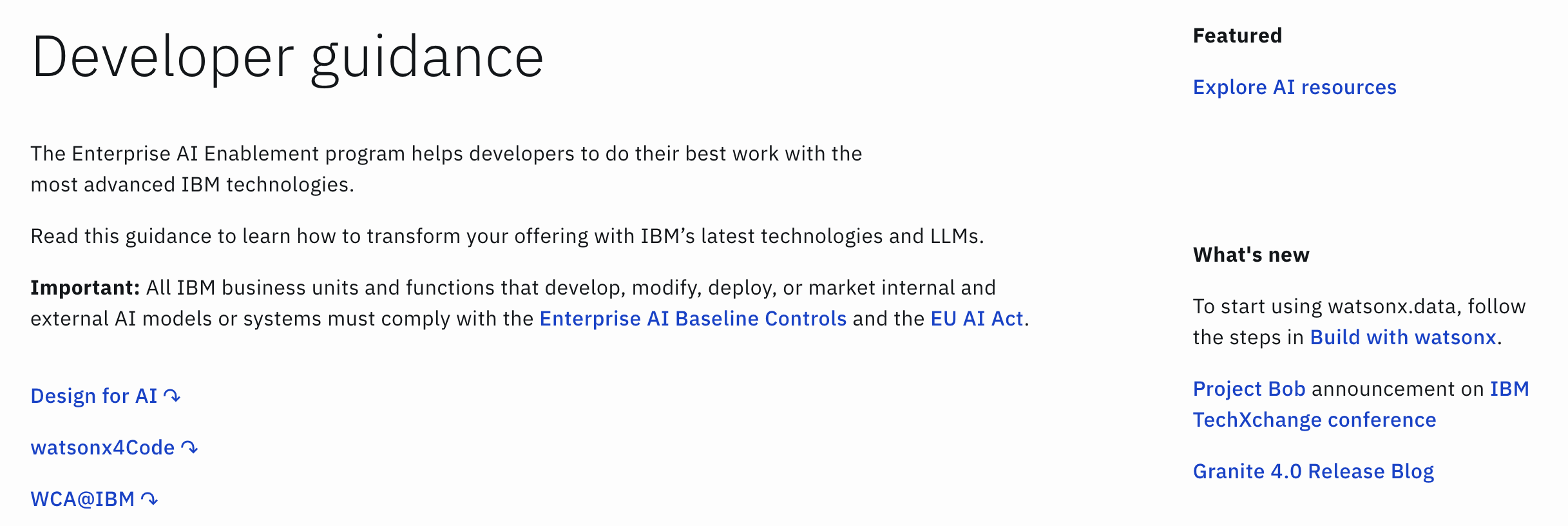
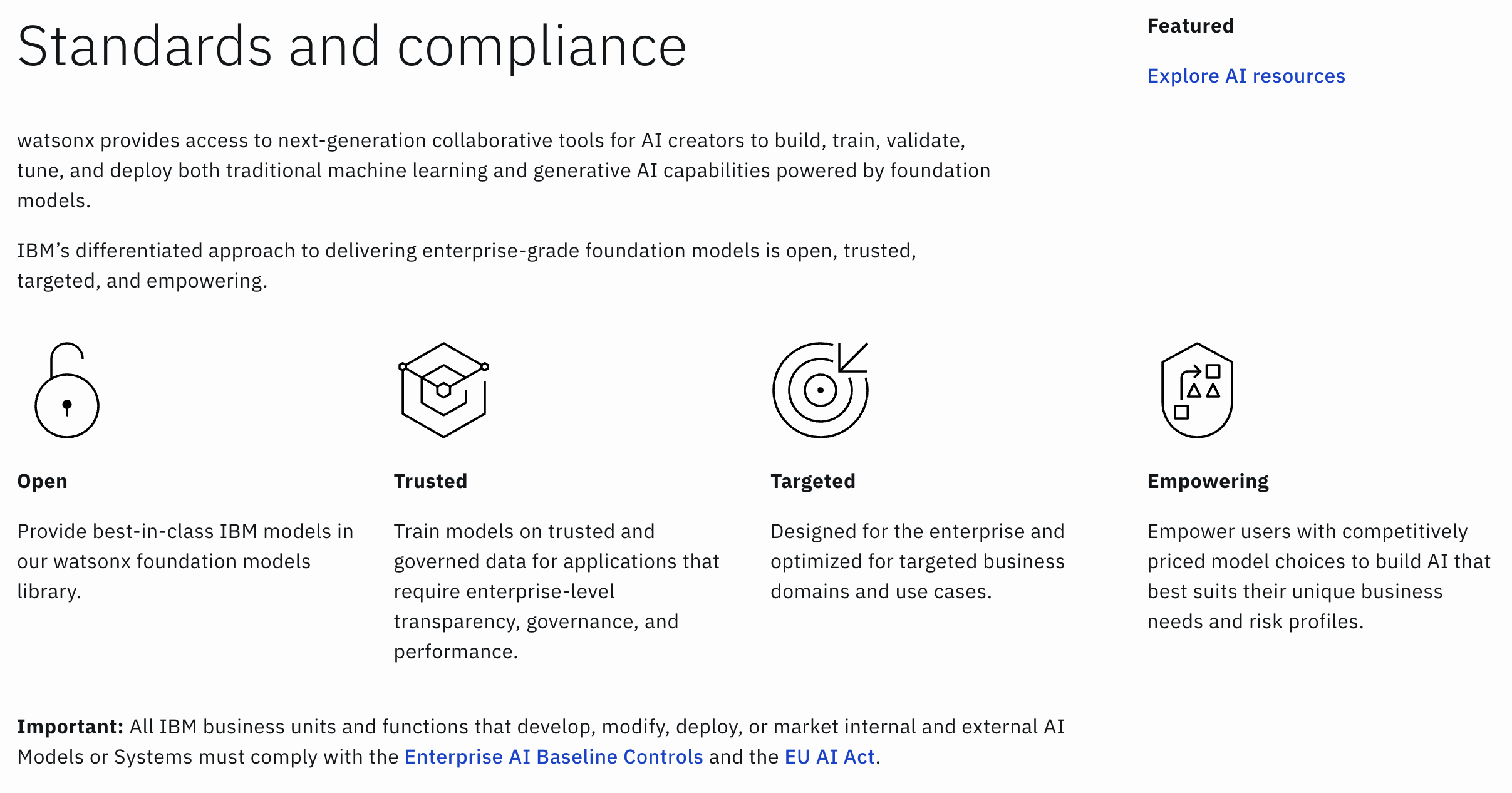
The site can be seen below. Due to it being internal, sensitive information is blurred.








Outcome
💻 Enablement
When the site got approval from leadership, a communications strategy was created to introduce users to the content, its purpose, how to use it, and how to talk about it. Users learned about this new site through blogs, C-suite mentions, email outreach, and Slack messages.
The content experience has reached countless IBMers and has enabled more than 231 products to be enhanced with IBM AI technology.





